Introduction
Pensez à tous les livres que vous avez lus au cours de votre vie ; que ce soit pour vos loisirs, votre travail ou vos études. Combien de ces manuels, romans, récits autobiographiques et livres pédagogiques contiennent des images ? Imaginez maintenant qu’on enlève toutes ces images. Sans aucun doute, cela rendrait la lecture frustrante et difficile, surtout si vous avez besoin de ces livres à des fins professionnelles et éducatives.
C’est une réalité pour de nombreux lecteurs et lectrices dans le monde entier qui ont des difficultés de lecture des imprimés (Les personnes ayant des difficultés de lecture incluent les personnes aveugles ou malvoyantes, les personnes ayant des troubles cognitifs et de compréhension et les personnes ayant des problèmes de mobilité physique). Heureusement, il existe maintenant des moyens de résoudre ce problème. Inclure des descriptions d’images dans vos livres est le meilleur moyen de vous assurer que vos publications soient pleinement comprises et appréciées par tous les lecteurs et lectrices.
Dans les pages suivantes, nous vous fournirons des conseils au sujet de :
- L’importance des descriptions d’images
- Qui devrait écrire des descriptions d’images
- Terminologie
- Conseils techniques et des exemples de codes
- Guide de description d’image, avec des exemples
- Autres ressources
L’importance de la description des images
Nous avons élaboré une liste des sujets qui explique l’importance d’inclure des descriptions d’images précises.
- Les images accessibles peuvent enseigner et favoriser l’autonomie des lecteurs et lectrices. Avez-vous déjà entendu parler de Tim Cordes, Haben Girma, Jean Little et Erik Weihenmayer? Tim Cordes est un médecin aveugle qui a obtenu un doctorat en médecine de l’université du Wisconsin — Madison. Haben Girma, est un avocat et conférencier, est la première personne sourde et aveugle diplômée de l’École de droit de Harvard. Jean Little était une auteure canadienne primée qui était aveugle. Erik Weihenmayer est un aventurier et un orateur. Il fut le premier aveugle à atteindre le sommet du mont Everest.
Ce sont toutes des personnes très talentueuses qui s’appuient ou se sont appuyées sur des images accessibles pour obtenir certaines de leurs informations en raison de leur incapacité à lire les imprimés. - Les images accessibles rejoignent plus de personnes. Au Canada, une personne sur cinq présente une incapacité ou une difficulté à lire les imprimés; il s’agit d’une partie importante de la population et n’inclut même pas la population vieillissante (dont beaucoup ont une vue qui se détériore). Sans images accessibles, nombre de ces personnes ne peuvent accéder pleinement au contenu. C’est un défi pour elles cela peut être préjudiciable aux éditeurs et aux auteurs, car les personnes handicapées possèdent un pouvoir d’achat considérable. C’est comme si un éditeur refusait un investisseur qui lui offre des milliards de dollars. C’est un peu ce qui se passe quand les images ne sont pas accessibles. Selon SenseAbility.ca, les personnes handicapées au Canada disposent d’un revenu disponible de 82,2 milliards de dollars par an. À l’échelle mondiale, ce chiffre passe de 1 900 milliard de dollars par année à 10 700 milliards de dollars si l’on inclut les familles et les relations qui ont un lien avec les personnes handicapées selon le rapport Return on Disability 2020. Plus vos livres seront accessibles, plus vous aurez de lectrices et lecteurs potentiels.seulement). Plus vos livres seront accessibles, plus vous aurez de lectrices et lecteurs potentiels.
- La création accessible profite à tous! Les rampes pour fauteuils roulants étaient considérées comme une exigence contraignante lors de leur introduction, mais elles sont désormais largement utilisées, non seulement par les personnes en fauteuils roulants, mais aussi par les parents avec des poussettes et les voyageurs avec de grosses valises. C’est la même chose avec les descriptions d’images (sur Internet). Lorsque vous rendez vos images accessibles sur vos sites Internet, cela ne profite pas seulement aux lecteurs et lectrices incapables de lire les imprimés. Les descriptions d’images améliorent SEO (Optimisation pour les moteurs de recherche) ce qui signifie que votre contenu sera plus facile à trouver pour tout le monde, car les moteurs de recherche pourront plus facilement indexer votre texte lisible par des appareils de lecture. La description d’images profite également aux personnes qui cherchent à visualiser vos illustrations sur un appareil mobile. Il est frustrant pour les lecteurs et lectrices s’ils doivent se déplacer d’un écran à l’autre pour voir l’image entière ou lorsqu’un graphique ne se télécharge pas en raison de la faible bande passante. Lorsque les descriptions d’images sont incluses, le visiteur peut donc accéder à celles-ci au lieu des images.
Qui est responsable de décrire les images ?
Il ne fait aucun doute que l’écriture de la description des images peut prendre du temps et être difficile, selon la complexité de l’image. La question de savoir qui doit créer et écrire des descriptions d’images est importante, et il existe plusieurs options.
Si vous sous-traitez votre production de livres électroniques à une maison de conversion ou à un développeur indépendant de livres électroniques, ceux-ci peuvent offrir des services de description d’image moyennant des frais supplémentaires, allant d’environ 2,00 $ à 30,00 $ par image par image selon les images et le niveau de détails requis. Une autre option consiste à intégrer le travail dans votre processus de production en demandant à des stagiaires, des rédacteurs et rédactrices ou d’autres personnes qui travaillent sur le livre d’écrire les descriptions des images. Alternativement, certaines maisons de conversion et certains éditeurs sous-traitent à des spécialistes en la matière, en particulier lorsque les images présentent des concepts complexes ou techniques.
Demander des descriptions d’images aux auteurs et autrices
La personne la mieux placée pour décrire le contenu avec précision est souvent soit le créateur ou la créatrice de ce contenu. L’auteur ou l’autrice est celui ou celle qui se rapproche le plus du contenu, et il ou elle sait mieux que quiconque ce qu’il ou qu’elle entend transmettre à travers l’utilisation d’une image particulière. Lorsque vous avez des conversations avec vos auteurs et autrices, assurez-vous de parler d’images. Mentionnez-leur qu’afin que les livres électroniques soient accessibles et faites-leur savoir qu’afin que les livres électroniques soient accessibles à tous, ils doivent avoir des descriptions d’images précises et significatives et que les auteurs ou autrices sont les mieux placés pour fournir ces descriptions. Tout comme ces derniers ne voudraient pas laisser un contrôle complet à un éditeur sur un paragraphe donné, ils voudraient sûrement s’assurer que la description de leurs images transmette le sens désiré. Demander aux créateurs d’écrire les descriptions d’images garantit également que lesdites images pourront être intégrées à votre flux de travail dès le début du projet. Bien que les descriptions doivent être révisées et corrigées, il leur faudra moins de temps que s’ils devaient laisser cette tâche à une personne qui ne connait pas le contenu ou qui part de zéro.
Alors que certains auteurs et auteures peuvent hésiter à fournir des descriptions d’images, nous avons vu que certains sont plus ouverts à l’idée lorsqu’ils apprennent que cela signifie que leurs livres seront plus accessibles. Plus un livre est accessible, plus il est susceptible d’être compris et apprécié par un plus large public.
Une note aux rédacteurs et rédactrices de description
Nous avons constaté que les personnes qui rédigent des descriptions d’images deviennent de meilleurs communicateurs et communicatrices. C’est un excellent processus de réflexion qui vous permet d’évaluer si l’image transmet ou non la signification que vous désirez. Si vous ou un collègue avez du mal à interpréter la signification de l’image, cela peut indiquer que d’autres lecteurs et lectrices sans handicap pourraient eux aussi se heurter au même défi. Alors, une réflexion sur la description des images permettra de mieux comprendre quelles images sont importantes à inclure, quelles images doivent être modifiées, et d’améliorer le récit par le biais du texte environnant ou par la description des images.
Si vous êtes nouvelle ou nouveau dans la description des images, vous pourriez vous sentir dépassé et ne pas savoir par où commencer. C’est parfaitement normal. Écrire de bonnes descriptions d’images demande de la pratique. Plus vous en ferai, et meilleur vous deviendrez. Alors, soyez généreux avec vous-même. Au NNELS (National Network for Equitable Library Services) ou en français le RNSEB (Réseau national de services équitables des bibliothèque), nous sommes d’avis qu’une mauvaise description d’image est préférable à aucune description. Il nous arrive de penser que l’élaboration de la description d’images est davantage un art qu’une science.
Terminologie :
Description de l’image :
Le terme « description d’image » est un terme générique faisant référence au concept consistant à proposer des descriptions d’images sous forme de texte. Une description d’image transmet des informations identiques ou équivalentes aussi bien à un lecteur ou une lectrice voyant qu’à une personne ayant des difficultés de lecture, tant celles qui sont aveugles que celles qui sont malvoyantes. La description d’images peut être incorporée dans le contenu numérique sous deux formes : Texte alt ou longue description.
Le Texte alt :
Le Texte alt également connu sous le nom de Texte alternatif, offre une description textuelle des images. Ces descriptions de texte sont visuellement cachées, mais lorsqu’un lecteur ou lectrice aveugle ou malvoyante rencontre une image en utilisant son lecteur d’écran, le Texte alt apparaîtra.
Les descriptions sont généralement concises. Il n’y a pas de règles strictes sur la longueur du Texte alt, mais il s’agit généralement d’une courte phrase ou tout au plus de quelques phrases. Nous avons remarqué qu’un Texte alt bien écrit dans les livres électroniques a tendance à être légèrement plus long comparé aux images sur les sites Internet. Il est possible que vous entendiez dire que le Texte alt ne doive pas dépasser 125 caractères, car les lecteurs d’écran peuvent le raccourcir ; selon notre expérience, cela peut se produire dans des pages sur Internet, mais nous n’avons jamais rencontré ce problème lors de la lecture des EPUB dans les applications de lecture.
La longue description:
Une longue description (Remarque : Vous connaissez peut-être l’attribut HTML de Longue Description – ‘’longdesc’’. Cet attribut n’est pas pris en charge par EPUB, mais son but est le même ainsi que le nom.) est une description textuelle détaillée d’une image qui peut être s’étirer sur plusieurs paragraphes et/ou qui peut contenir d’autres éléments tels que des tableaux et des listes. Cette technique est généralement utilisée pour les images complexes où des informations spatiales doivent être communiquées au lecteur, telles que des cartes, des graphiques et des diagrammes.
Si de longues descriptions sont utilisées, elles seront visibles à tous, car elles pourraient être insérées dans le texte environnant ou dans une page distincte avec des liens qui permettent aux lecteurs de naviguer efficacement.
Chaque image non décorative nécessite un Texte alt, même si une longue description est peut également être fournie.
L’écriture de descriptions pour des images complexes peut être compliquée. Bien que toutes les directives de cette ressource s’appliquent à la fois au texte alternatif et aux descriptions longues, nous vous encourageons à lire notre ressource sur les descriptions longues pour plus d’informations sur la manière de décrire des cartes, des graphiques, des diagrammes complexes, etc.
Légende :
Une légende est un composant visuel qui accompagne une image et fournit des informations supplémentaires sur une photo. Elle peut décrire brièvement l’image et/ou donner des informations contextuelles au sujet de la source de l’image. Elle ne décrit généralement pas l’image en détail, mais fonctionne conjointement avec l’image. En matière d’accessibilité, les légendes sont facultatives, mais les descriptions d’images ne le sont pas.
Images non-décoratives :
Les images non décoratives sont des graphiques dont le but est d’ajouter du sens au contenu. Elles constituent une partie importante d’un livre (ou d’un autre type de contenu) et doivent être décrites de manière que les utilisateurs de lecteurs d’écran puissent accéder à toutes les informations présentées dans le contenu.
Images décoratives :
Les images décoratives sont des graphiques dont le but est d’améliorer l’apparence visuelle d’un texte et ne transmettent aucune information significative. Souvent, elles n’ont pas besoin d’être décrites. Cependant, il y a des exceptions; par exemple les images de la page couverture, ou d’autres images qui pourraient être des objets de discussion entre les lecteurs.
Conseils techniques & échantillons de code
Si vous produisez vos livres dans EPUB, voici des exemples de codes montrant comment mettre en œuvre un Texte alt, comment y inclure de longues descriptions, et comment gérer les images décoratives.
Texte alt
Voyons d’abord le Texte alt. Commençons par l’élément figure. Cet élément sert sémantiquement à supprimer l’image du flux principal du document.
<figure id=” Fig1″>
Ensuite nous lions à l’endroit de l’image, puis nous ajoutons la description entre les guillemets dans l’attribut alt. Tout cela à l’intérieur de l’élément image.
<img src=” image/fig1.jpg” alt=” Un chiot Berger allemand court dans le champ” />
Enfin, nous pouvons ajouter une légende (ceci est optionnel) et fermer nos balises.
<figcaption><p>Image de NNELS</p></figcaption>
</figure>
Discussion sur l’élément <figure> :
L’élément <figure> représente un contenu autonome et peut inclure une légende optionnelle, à l’aide de l’élément <figcaption>. La figure, sa légende et son contenu sont considérés comme une unité unique et sont quelque peu séparés du flux narratif du contenu principal ; par conséquent, l’utilisation des balises <figure> permet aux utilisateurs de lecteurs d’écran de savoir qu’ils interagissent avec un élément séparé du contenu principal.
Si une image n’a pas de légende ou fait partie du flux narratif du contenu, l’utilisation d’un élément <figure> n’est pas techniquement nécessaire. Néanmoins, l’utilisation de balises <figure> pour les images non décoratives est généralement considérée comme une bonne pratique.
Longue description
Si votre contenu repose sur des images complexes, vous devez proposer une longue description pour que vos lecteurs approfondissent les faits et les figures véhiculées. En plaçant un lien vers une description accessible sous l’image, nous pouvons inclure ces informations dans la publication sans perturber l’expérience de lecture. Les descriptions longues peuvent également être incluses sur la même page que l’image, si cela est approprié pour votre contenu.
Voici un exemple de cette méthode de renvoi à une longue description, ailleurs dans le livre, basée sur une figure pour laquelle nous avons écrit une description.
Exemple
Tout d’abord, incluez une note dans le texte alt qui indique au lecteur qu’il peut s’attendre à un lien vers une description longue. Ensuite, placez un lien vers la description longue après l’image, soit entre la balise image et la légende de la figure (en gras, ci-dessous), soit simplement après l’image s’il n’y a pas de légende. Dans cet exemple, la description longue consiste en un tableau.
<figure id=”Fig2-1″>
<img src=”image / Fig_2.1_Denning_mc.jpg” alt=”Graphique démontrant une tendance à l’augmentation de la population américaine dans le bassin versant inférieur des Grands Lacs de 1840 à 1920. Voir le lien sous l’image pour une description plus détaillée.” />
<p> <a href=”AccessibleContent.xhtml#Fig2-1″> La description longue de la figure 2-1 </a> </p>
<figcaption>
<p> Figure 2.1. Population américaine du
bassin versant inférieur des Grands Lacs, 1840-1920. </p>
</figcaption>
</figure>
Notez que le codage de l’image est le même que dans l’exemple du texte alt ci-dessus, excepté l’insertion du lien.
Ensuite, créez un fichier dans lequel vous placerez vos descriptions longues (notre exemple s’intitule AccessibleContent.xhtml) et ajoutez le document au <manifest> et <spine>. Configurez le document avec une structure similaire aux autres documents de votre livre, en commençant par un titre de niveau-un pour Contenu accessible / les descriptions longues.
Ensuite, ajoutez un titre de niveau 2 approprié avec un identifiant qui correspond au lien sous l’image originale. Sous ce titre, placez à nouveau l’image et codez-la en tant qu’image décorative (cela aidera les lecteurs malvoyants). Enfin, rédigez votre description longue ou codez votre tableau, et créez un lien vers la figure dans le récit principal.
<h2 id=”Fig2-1″> Figure 2-1 </h2>
<img src=”image/Fig_2.1_Denning_mc.jpg” alt=”” role=”presentation” />
<Table Summary= “Population américaine dans le bassin versant inférieur des Grands Lacs”>
<tHead>
<tr> <th> Année </th> <th> Des milliers de personnes </th> </tr>
</tHead>
<tBody>
<tr> <td> 1850 </td> <td>750</td> </tr>
<tr> <td> 1860 </td> <td>900</td> </tr>
<tr> <td> 1870 </td> <td>1100</td> </tr>
</tBody> </Table>
<p> <a href=”IJC-8.xhtml#Fig2-1″> Retour à la figure 2-1 </a> </p>
Pour plus d’information sur la fourniture de longues descriptions dans les EPUB, consultez la section W3C’s “Providing a Long Description in another location with a link to it that is immediately adjacent to the non-text content” (disponible en anglais seulement).
Rôles ARIA
Les rôles ARIA offrent plus d’informations sur la structure d’un document pour les utilisateurs et utilisatrices de technologies d’assistance.
Pour un aperçu approfondi de l’ARIA, consultez NNELS “EPUB sémantique, rôles ARIA, & métadonnées“, et / ou le EPUB Structural Semantics to ARIA Roles Mapping Guide (disponible en anglais seulement).
En ce qui concerne les descriptions d’images, le rôle ARIA que vous devez connaître est “présentation”, qui est ajouté aux images décoratives afin que les logiciels de lecture d’écran sachent qu’ils peuvent ignorer ce contenu.
Images décoratives
Voici trois questions vous permettant d’évaluer si une image a besoin ou non d’une description:
1. L’image est-elle purement esthétique?
Si l’image est purement esthétique, comme certaines bordures et arrière-plans, il n’est pas nécessaire de la décrire. La meilleure façon de le faire est de laisser le titre et les attributs alt vides (c’est-à-dire ne pas inclure de texte ou d’espace entre les guillemets dans le champ de Texte alt (alt=””).
Exemple
<img src=”image1.png” alt=””>
2. L’image décorative sert-elle quand même à quelque chose? Cela pourrait être l’utilisation d’images personnalisées ou des changements thématiques.
Si l’image a un but bien spécifique, mais utilise une image décorative comme espace réservé, par exemple pour une rupture thématique, il est important de le faire savoir aux lecteurs et lectrices ayant un handicap de lecture des imprimés. Les images décoratives peuvent être utiles pour ces gens dans la mesure où elles indiquent des changements de scène ou des transitions vers d’autres sujets, mais en même temps, la conception n’est pas utile à compréhension du contenu. Donc la meilleure approche consiste à utiliser l’élément HTML <hr> dans un EPUB. Le lecteur comprendra facilement qu’une transition a eu lieu, mais ne se laissera pas embourber par une description du design que vous avez choisi pour votre image.
Voici un exemple de code qui montre comment utiliser une image pour une rupture thématique, tout en utilisant l’élément <hr/>.
Exemple :
Dans le CSS :
hr.image {
display:block ;
background : transparent url(“images/ruptureImage.png”) no-repeat center ;
height:2em ;
border:0 ;
}
Dans le HTML :
<p>Voici la phrase qui se trouve à la fin d’une section.</p>
<hr class=”image” />
<p>Voici la phrase au début de la section suivante.</p>
<p> Ceci est la fin d’une section. </p>
<hr/>
<p> Ceci est le début d’une section. </p>
Notez que vous devrez modifier l’URL pour diriger les systèmes vers votre image, et que vous devrez peut-être modifier la taille et l’espacement.
Lorsque les lecteurs d’écran rencontrent cet élément <hr/>, ils annoncent “séparateur”. Pour plus d’options sur le codage des <hr/>, comme l’utilisation d’un caractère ou l’ajout d’un espace blanc supplémentaire, consultez la section sur les ruptures de contexte dans notre ressource sur les problèmes courants de l’EPUB !
3. L’image apparaîtra-t-elle dans des conversations lors de discussions avec des amis ou dans un club de lecture ?
Si l’image peut être un sujet de conversation, elle doit être décrite. Souvent dans des groupes de discussion en ligne ou en personne, les lecteurs expriment leur appréciation d’un élément visuel telle que la page couverture d’un livre. Les personnes qui éprouvent des difficultés de lecture des imprimés souhaitent participer à la conversation et se sentent exclues lorsque les éditeurs ne décrivent pas toutes les images du livre.
Pour plus d’informations techniques et pour plus de façons de mettre en œuvre ces directives, vous pouvez voir : Base de connaissances sur la publication accessible des images (disponible en anglais seulement).
Directives de description d’images
Les directives suivantes de description d’images ont été élaborées par divers testeurs d’accessibilité de NNELS/RNSEB et sont organisées selon des concepts jugés importants qui tiennent compte de plusieurs considérations.
- Il n’est pas nécessaire de décrire les images décoratives
- Rédigez les descriptions avec une structure claire et dégagée
- Rédigez des descriptions basées sur le contexte
- Connaissez votre auditoire et écrivez pour lui
- Soyez concis
- Conjuguez vos verbes au présent de l’indicatif
- Utilisez les abréviations et utilisez MathML
- Soyez objectif
- N’interprétez pas (ne pas censurer)
- Les textes à l’intérieur des images doivent être descriptifs
- Ne vous fiez pas uniquement à la légende
1. Les images décoratives n’ont pas besoin d’être décrites
Les images décoratives dont le seul but est d’améliorer l’apparence visuelle n’ont pas besoin d’être décrites, car elles ne transmettent aucune information utile au lecteur ou lectrice.
Voici trois questions à se poser avant de décrire ou non une image :
- L’image est-elle purement esthétique ? Il peut s’agir de bordures, d’arrière-plans ou de petites images décoratives. Par exemple, les dessins de pelure de banane et de coquilles d’œuf à côté d’une liste d’aliments ne nécessitent pas de Texte alt (descriptions).
- L’image est-elle purement décorative ou sert-elle vraiment à quelque chose ? L’image est-elle personnalisée pour des ruptures thématiques ? Ces images ne nécessitent aucune description, mais nécessitent un traitement spécial. Voir : Conseils techniques et échantillons de codes : images décoratives.
- L’image sera-t-elle discutée lors de conversations ? Il peut s’agir des images de couverture ou même d’une photo de l’auteur. Si cette image est susceptible d’être discutée, elle aura besoin d’un Texte alt.
Pour vous aider à écrire les codes, voir : Conseils techniques et échantillon de codes : images décoratives.
2. Écrivez les descriptions avec une structure claire et précise.
Travaillez du général au particulier : donnez un aperçu général de l’image avant de décrire les détails spécifiques. Une stratégie que nous utilisons consiste à diviser l’image en ses composants, puis à les organiser pour que la description ait un sens logique.
Pour les tableaux et les graphiques, nous vous recommandons de fournir une vue d’ensemble tel que le type de visualisation, les étiquettes sur les axes et le nombre de lignes, avant d’entrer dans les détails où vous pourrez décrire la forme de ligne ou de tendances particulières.
Comment structurer de longues descriptions
Exemple 1
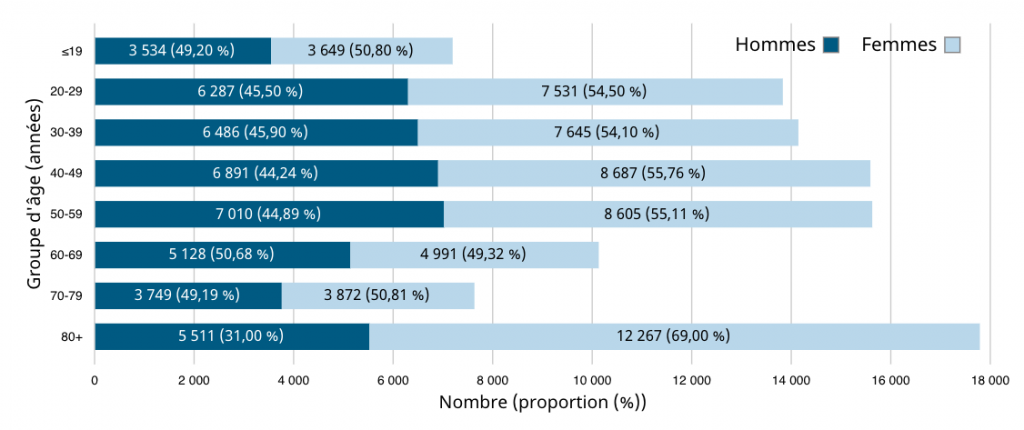
Cet exemple provient de notre projet COVID-19. Nous commençons par un aperçu général du graphique (“Un graphique avec des barres horizontales décrivant la répartition par âge et par sexe des cas de COVID-19”), puis nous décomposons certains détails.
Notez que la longue description répète le Texte alt : dans le contexte d’un livre électronique, il est bon de répéter tout ou en partie le Texte alt car cela peut aider à rafraîchir la mémoire du lecteur ou de la lectrice s’il ou elle décide de retourner directement à la longue description plus tard. Si la longue description plonge dans la description des axes, le lecteur peut passer à côté du contexte.

[Texte alt] : Un graphique à barres horizontales illustrant la répartition selon l’âge et le sexe des cas de COVID-19 au Canada. Voir le lien sous l’image pour une description plus détaillée.
[Longue Description] : Un graphique avec des barres horizontales illustrant la répartition par âge et par sexe des cas de COVID-19. L’axe Y est intitulé “Groupe d’âge (années)” et l’axe X indique “le nombre proportionnel en pourcentage”, qui va de 0 à 18 000 par progression de 2 000. Apparait à la fin de chaque la proportion en pourcentage des cas rapportés.
Le groupe d’âge avec la barre la plus courte représente des 19 and ou moins. Les barres augmentent de façon stable de 20 à 29 ans ; 30-39 ; 40-49 ; et culmine à 50-59 ans. Les barres diminuent entre 60 et 69 ans et entre 70 et 79 ans, avant d’augmenter fortement dans le groupe des 80 ans et plus qui occupe la barre la plus longue.
Chaque barre indique également la répartition entre le nombre de cas pour les hommes et les femmes, représentés respectivement par des couleurs bleu foncé et bleu clair. Dans tous les cas, la partie bleu foncé (hommes) de la barre inférieure est moins que la moitié de la longueur de la section bleu clair, ce qui indique qu’il y a plus de cas pour les femmes que pour les hommes dans tous les groupes d’âge.
Les données complètes peuvent être lues dans le tableau suivant : [ici vous insérez un tableau de données si vous avez accès à ces données].
Exemple 2
Si l’image est la photographie d’une personne, vous allez commencer par décrire les choses qui vous sautent immédiatement aux yeux, par exemple une photo avec des effets spéciaux ou avec des éléments mis en évidence. Décrivez ensuite les expressions faciales et les actions en cours. Enfin, décrivez les vêtements que la personne porte.

[Longue Description] : photo d’un jeune homme à la peau claire dans laquelle son visage et son poignet sont les seules zones colorées, de sorte que l’image prend l’effet d’une photo en noir et blanc.
L’homme se tient dans un escalier avec les mains dans les poches et fait face à une rampe d’escalier. Il regarde légèrement de côté, au loin, la bouche fermée et les lèvres se touchant. Il a une courte barbe avec une fine moustache et des sourcils foncés.
Il porte une casquette noire des Yankees de New York, une veste en cuir à la taille avec des épaulettes sur les deux épaules, ainsi qu’un pantalon noir. La zone de décor autour de lui est éclairée par une lumière naturelle indiquant que la photo a été prise de jour
Structurer le Texte-Alt
Dans la longue description, nous avons commencé par une description de la façon dont l’image apparaît comme s’il s’agissait d’une photo en noir et blanc. C’est parce que c’est quelque chose qui se remarque tout de suite. Cependant, ce n’est pas un détail essentiel dans le Texte alt; nous discuterons plutôt ici du contenu de l’image et de l’action.
Exemple

[Texte alt] : jeune homme à la peau claire portant une courte veste de moto avec des épaulettes, debout dans un escalier face à une rampe d’escalier, les mains dans les poches, et regardant légèrement sur le côté au loin.
3. Rédigez des descriptions basées sur le contexte.
Le contexte est important. Le profil des lecteurs, le texte environnant, les images associées et de nombreux autres facteurs influenceront la description que vous en ferez.
Exemple 1
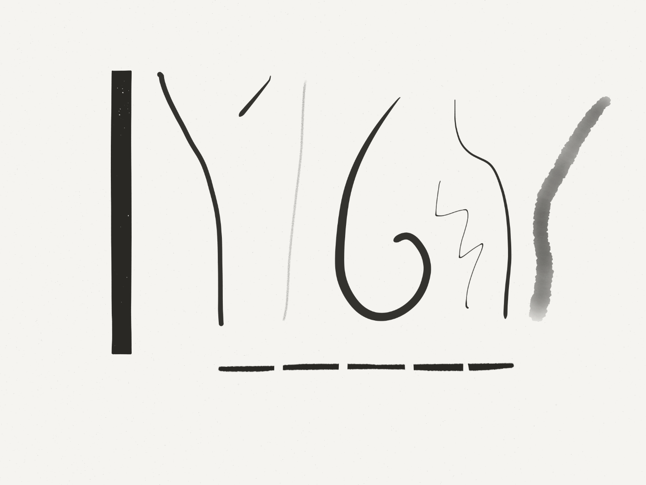
Étudiez l’extrait suivant à partir de : Principes fondamentaux de la conception graphique et de la production d’impression

[Texte alt] : Lignes courbes, droites, fines, épaisses, pleines et brisées, dont certaines ont des bords droits et nets, tandis que d’autres sont ondulées et courbes avec des bordures floues.
Dans le texte environnant, l’auteur présente une discussion détaillée des lignes, y compris les différentes possibilités de styles, les approches et leur impact.
D’après le texte et la légende qui l’entourent, il est clair que l’image est un dessin de lignes, nous n’avons donc pas inclus le mot ‘’dessin’’ ou ‘’illustration’’ au début de notre Texte alt. Le texte traite de la qualité et de l’interprétation des images en général, mais ne traite pas des lignes spécifiques de l’image. Ainsi, nous n’avons pas à décrire les 8 lignes individuellement, et une longue description n’est pas nécessaire. Au lieu de cela, nous devons simplement fournir un peu plus d’informations pouvant aider le lecteur ou la lectrice à comprendre pleinement le passage, tel que les effets visuels de versets dessinés à la main des lignes tracées numériquement. Le passage se réfère brièvement à l’effet visuel, mais sans le Texte alt, le lecteur pourrait ne pas être en mesure de saisir facilement cela en lisant le texte.
Exemple 2
Que faire si nous avons affaire à deux images où l’une est la continuation de l’autre ? Voici un exemple tiré du manuel “Wellbeing in Educational Contexts” de l’université de Southern Queensland auquel nous avons ajouté un Texte alt. Au chapitre 6, les auteurs utilisent des photographies pour illustrer les moyens de promouvoir le bien-être en milieu scolaire.
[Texte environnant] : le milieu éducatif devrait s’engager à fournir des espaces d’apprentissage sécuritaires et accueillants afin que les élèves développent un sentiment d’appartenance. Ces espaces devraient également être des lieux d’apprentissage et d’enseignement de qualité où les besoins d’apprentissage de chaque individu peuvent être vécus et célébrés (comme le montre la figure 6.4)

[Texte alt] : salle de classe avec des chaises de couleurs orange autour des tables. De petits drapeaux australiens sont suspendus au plafond. Des affiches bleues et vertes recouvrent le 1/5 du mur du fond; une variété d’autres outils d’apprentissage couvrent le reste du mur, tous accentués par une myriade de lettres et de reflets colorés.
[Texte environnant] : la figure 6.5 illustre un exemple de classe d’apprentissage inclusif riche en visuel et qui prend en charge la transmission d’instructions.

[Texte alt] : Voyons de plus près la figure 9.4 montrant 80 % du mur arrière. Le mur est recouvert de cartes, d’affiches, de symboles mathématiques, d’un tableau de lettres et de graphiques, tous avec des zones de couleurs accentuées. Les tableaux et quelques chaises qui apparaissent sur la photo précédente sont encore partiellement visibles sur cette image.
Comme vous pourrez le constater, il y a beaucoup d’images. Afin de produire une description efficace, nous devons comprendre l’idée principale à partir du texte environnant et devons essayer d’interpréter son sens à partir de ce que les images nous montrent. Dans ce cas, il semble que les auteurs veuillent montrer un environnement accueillant en exposant d’abord un aperçu de la zone décorée avec une variété d’objets colorés pour rendre l’espace invitant, suivi d’une vue plus rapprochée d’un tableau du matériel d’apprentissage.
Pour la figure 6.4, nous avons intentionnellement fait de notre mieux pour décrire les objets qui sont dans l’image plutôt que d’énoncer quelque chose comme ‘’une zone décorée de façon colorée suggérant que l’espace est accueillant en utilisant des couleurs vives’’. La raison de cette description détaillée est que nous voulons faire vivre aux lecteurs et lectrices non-voyants une expérience comparable à celle des personnes voyantes. Les lecteurs avec difficultés de lecture des imprimés peuvent faire ces liens et déterminer la signification de l’image pour eux-mêmes. Nous avons également structuré le texte-alt pour immédiatement donner un aperçu, et ce avant même de discuter d’objets spécifiques.
Pour la figure 6.5, l’accent est mis sur le tableau des outils à l’apprentissage. Donc, nous avons d’abord discuté en détail de ce qui est visible sur la photo avant de fournir toutes informations supplémentaires sur ce qui est visible sur la photo. Certains descripteurs pourraient affirmer que la phrase ‘’Les drapeaux et quelques chaises vues sur la photo précédente sont encore partiellement visibles sur cette image’’ n’est pas pertinente, mais en fait elle ajoute de la continuité à l’image précédente et anime la description; elle transmet ainsi le style et même le travail de la caméra.
Exemple 3
Les autres facteurs à considérer sont : le langage, le style et le ton. Essayez de rédiger des descriptions qui correspondent à ces trois éléments en fonction du texte environnant. Vous pouvez faire cela en autant que ces éléments sont introduits dans votre contenu avant que le lecteur ou la lectrice ne tombe sur l’image ou sur le texte clairement en lien avec cette l’image.
L’exemple suivant de Tools for Podcasting (Outils de baladodiffusion) illustre bien une situation où un terme technique peut être utilisé :

[Texte-Alt] : Un filtre anti-pop (un disque maillé avec une fine lunette) suspendu devant un microphone avec un écran d’ordinateur en arrière-plan.
Lorsque nous écrivons la description, nous devons décider de décrire ou non l’apparence physique du filtre anti-pop. Dans ce cas, le lecteur peut ne pas savoir à quoi ressemble un filtre anti-pop, en particulier sa forme; nous avons donc ajouté une description pour combler cette lacune. Si le ‘’ filtre anti-pop’’ a été décrit et utilisé dans les sections précédentes, les photos futures contenant un filtre anti-pop ne devraient pas avoir besoin d’une description additionnelle.
4. Écrivez pour votre auditoire
Tenez toujours compte de l’auditoire lorsque vous rédigez des descriptions d’images, i.e. l’âge du lecteur ou de la lectrice, le type de personne qui est susceptible d’être intéressée au contenu, et aider à élaborer une description facilement compréhensible. Par exemple, n’utilisez pas de termes complexes que des adultes pourraient comprendre, mais que des enfants pourraient trouver difficile, surtout si votre livre est destiné aux jeunes lecteurs et lectrices.
Exemple 1
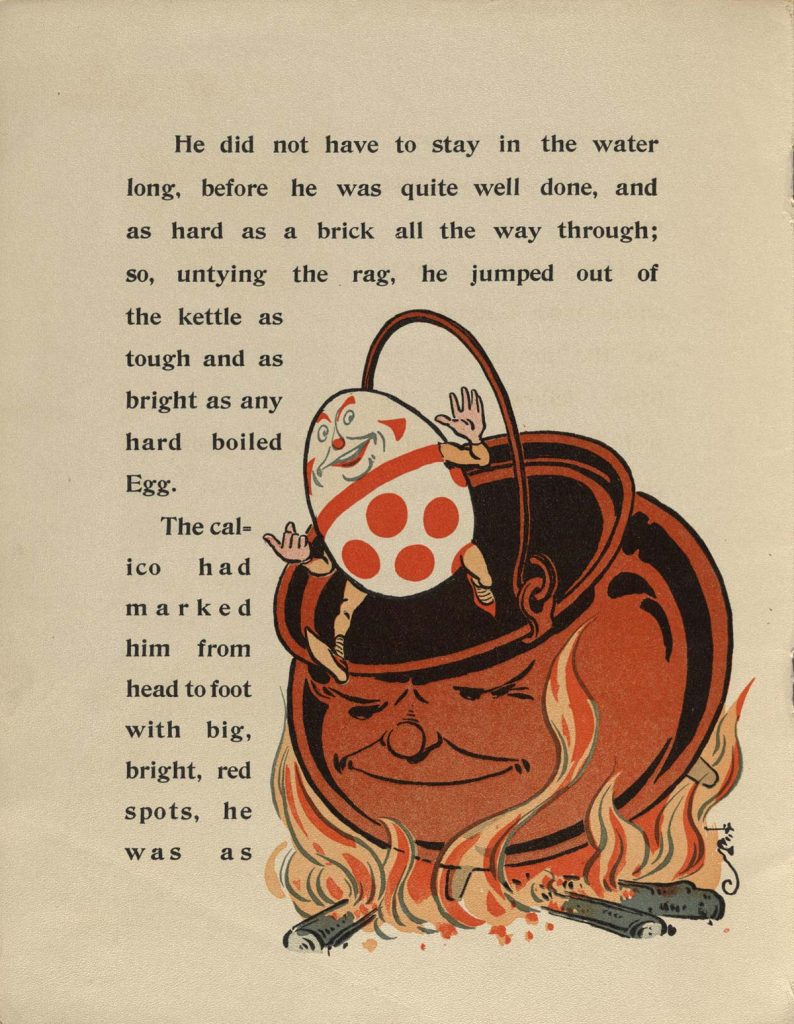
Voici une page de Humpty Dumpty de W.W. Denslow pour le démonter :

[Texte de la page] : Il n’a pas eu à rester longtemps dans l’eau avant d’être bien cuit, et aussi dur qu’une brique ; ainsi, déliant le chiffon, il sauta du pot se sentant aussi solide et brillant qu’un n’importe quel œuf dur. Le calicot l’avait marqué de la tête aux pieds avec des grosses taches rouges et vives, il était aussi…
[Longue description] : Il s’agit d’un dessin d’un Humpty Dumpty souriant flottant dans les airs alors qu’il saute hors d’un pot. Ses bras courts sont légèrement pliés en l’air et ses jambes sont étendues. Il en sort à peine, car son pied avant n’est que légèrement au-dessus du bord du pot. Le pot brun arbore un sourire et est posé sur un feu de bois. Des flammes jaunes et oranges, certaines hautes et d’autres plus courtes, se déplacent autour du pot comme si elles dansaient.
Comme le livre est destiné aux enfants, nous avons utilisé le terme ‘’dessin’’ plutôt que’’ illustration’’ pour plus de clarté, et nous avons ajouté. ‘’Ceci est un’’ au début de la phrase afin de dissiper toute confusion lors de la lecture de la description. Normalement, nous ne le faisons pas parce que nous voulons être concis, mais ne pas ajouter cet avertissement ne favoriserait pas l’apprentissage de structure de phrases solides par les enfants. Nous avons aussi évité d’utiliser l’expression ‘’ en mouvement’’ pour décrire le saut d’Humpty Dumpty même si c’était une description plus élégante car cela pourrait ne pas avoir de sens pour un jeune lecteur.
Les enfants aveugles ou malvoyants peuvent avoir moins d’occasions d’en apprendre davantage sur les mouvements du corps à moins qu’ils ne participent à des activités sportives. Par conséquent, nous voulons offrir des moments plus éducatifs où ils peuvent avoir accès aux mêmes informations qui renforcent les concepts de mouvement. C’est pourquoi nous avons passé un certain temps à décrire la position de ses jambes et de ses bras en plus de décrire son hors du pot. Nous adoptons la même approche lorsque nous parlons de couleurs. Les enfants aveugles sont censés en apprendre autant sur les couleurs comme leurs homologues voyants, et ils seront intéressés par ces choses en général. C’est pourquoi nous avons décrit la couleur des flammes.
Un autre défi auquel nous avons dû faire face est de savoir s’il faut appeler le pot une bouilloire ou un pot. Dans le texte, l’auteur l’appelle une bouilloire, mais parce que la bouilloire de nos jours possède une poignée et un bec, nous avons pensé que l’appeler une bouilloire pourrait porter à confusion. Si nous voulons être plus précis, il nous faudrait rompre avec nos recommandations sur la correspondance linguistique.
5. Soyez concis
Selon la façon dont l’image est composée, vous devriez essayer de la décrire avec une courte phrase. Ce n’est pas nécessaire d’avoir des phrases complètes tant que la phrase décrive clairement l’image.
Si l’image est très complexe et technique, vous pouvez avoir recours à une longue description présenter sur une page séparée ou dans le texte environnant. N’oubliez cependant pas de fournir un texte-alt pour une image si vous proposez une description longue.
N’incluez pas de phrases telles que ‘’Image de’’ ou ‘’photo de’’ dans votre description. Les lecteurs d’écran indiqueront qu’une image a été détectée, mais ceux-ci n’ont pas la capacité de décrire ce qui est contenu dans l’image; d’où le besoin de texte-alt.
Il y a une exception cependant. Si vous fournissez un vocabulaire plus descriptif, i.e. si l’image est une carte ou une illustration, il est utile d’écrire ‘’illustration de’’ ou ‘’ carte de’’ au début de votre description. De plus, il peut parfois être important, sur le plan contextuel, de l’inclure comme dans l’exemple pour les enfants ci-dessus.
6. Utilisez des verbes d’action
Pour être plus dynamique, utilisez des verbes d’action pour décrire ce qui se passe dans l’image. En voici un bon exemple.
Exemple

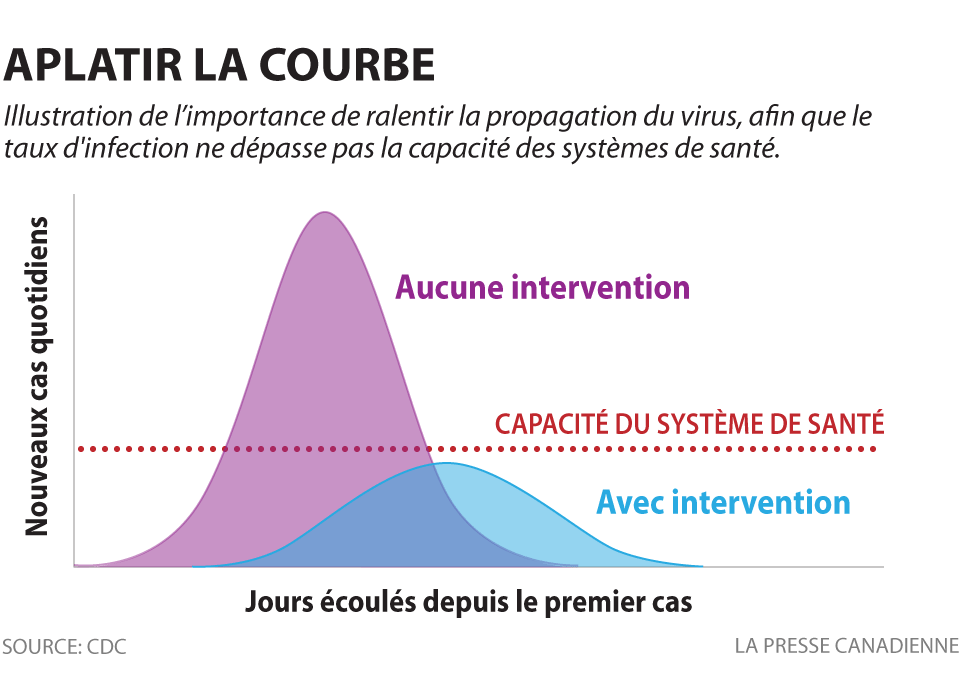
[Texte-alt] : Un graphique illustrant la courbe aplatie
[Longue Description] : Un graphique linéaire à trois lignes illustrant une ‘’ courbe aplatie ’’. L’axe Y est étiqueté ‘’ Nouveau cas quotidien s’’ et l’axe X est étiqueté ‘’Jours écoulés depuis le premier cas’’. Il n’y a aucun nombre sur les deux axes.
Une des lignes est pointillée et elle s’étend horizontalement au milieu du graphique; elle représente la capacité du système de soins de santé. Les deux autres lignes sont courbées ; l’une représente les cas sans aucune intervention; celle-ci a une courbe abrupte qui culmine bien au-dessus de la ‘’ capacité du système de santé ’’. L’autre représente les cas avec une intervention; cette ligne reste en dessous de la limite de capacité du système de santé, c’est-à-dire la courbe aplatie.
La courbe représentant les ‘’ sans aucune intervention ’’ débute dans le coin inférieur gauche et monte fortement au-delà de la ligne de ‘’ Capacité du système de santé ‘’ jusqu’à une courbe nette en haut du graphique où elle redescend ensuite fortement vers le bas. Cette ligne est symétrique et possède la forme d’un triangle avec un sommet arrondi. Notez que lorsque cette courbe descend vers la droite, elle intersecte la ligne qui s’intitule ‘’ Capacité des soins de santé ‘’ et la ligne représentant ‘’ Avec intervention ‘’ juste avant que la courbe ne commence à s’aplatir. La ligne représentant les cas ‘’ Avec Intervention’’ débute également dans le coin inférieur gauche, augmente progressivement au début, puis monte légèrement avant de s’aplatir juste en dessous de la ligne de ‘’Capacité du système de santé’’ pour ensuite disparaître progressivement. Cette courbe a la forme d’une petite colline ou d’un arc qui monte et descend progressivement des deux côtés.
7. Équations mathématiques
Il est courant d’utiliser des images de formules mathématiques ou d’équations dans les livres et les manuels, et si elles ne sont pas décrites avec précision par un expert en la matière, elles peuvent poser des problèmes aux utilisateurs de lecteurs d’écran.
Il est donc recommandé d’utiliser MathML. Actuellement, tous les systèmes de lecture ne prennent pas en charge MathML, mais certains le font, notamment les navigateurs courants basés sur Chrome. L’utilisation de MathML est donc toujours recommandée. Si l’utilisation de MathML n’est pas possible, veillez à fournir un texte alt précis (et des descriptions longues, si nécessaire) pour les formules et les équations mathématiques.
8. Soyez objectif
Décrivez ce que vous voyez tel que l’apparence ou les actions plutôt que des impressions basées sur vos interprétations ou jugements personnels. En tant qu’êtres humains, nous avons tendance à éviter les questions d’’ethnicité, de race, de sexe, d’handicap et d’âge de peur d’être jugé ou d’utiliser un langage inapproprié. Cependant, il est utile de se rappeler que l’on peut immédiatement voir ces caractéristiques lorsque l’on regarde une photo. Il s’agit d’informations auxquelles les personnes ayant des difficultés de lecture des imprimés devraient également pouvoir avoir accès afin que ces lecteurs et lectrices puissent en faire leurs propres interprétations.
Dans le but d’être le plus objectif possible, nous vous suggérons d’utiliser la terminologie suivante pour décrire le teint de la peau :
- Peau claire
- Teint moyen clair
- Teint moyen
- Teint moyen foncé
- Teinte de peau foncée
C’est ce même système qui est utilisé pour étiqueter les emojis avec différents teints de peau. Vous pouvez également utiliser des termes tels que Noir, Blanc, Asiatique, Moyen-Oriental, etc., mais uniquement si cela est précisé dans le texte environnant.
Vous pouvez identifier le sujet comme étant un homme ou une femme seulement si le genre peut être clairement identifié. Essayez de décrire les caractéristiques physiques et évitez d’utiliser les termes ‘’ masculin ‘’ ou ‘’ féminin ‘’, car ces termes sont plus interprétatifs que descriptifs. Il y a un équilibre délicat à conserver entre un langage inclusif et une description robuste ; faites de votre mieux et demandez l’avis de d’autres personnes si vous en sentez le besoin.
Évitez de décrire l’âge en attribuant un nombre ou une décennie car, par exemple, quelqu’un pourrait paraître jeune, mais être dans la cinquantaine. Utilisez plutôt des termes tels que bébé, enfant en bas âge, adolescent, adulte, d’âge moyen, jeune, âgé, etc.
Les expressions peuvent être trompeuses. Les mots et expressions tels que ‘’ sourire ‘’, ‘’ regard intense ‘’ ou ‘’ expression sérieuse ‘’ peuvent être subjectives selon le contexte. Si possible, au lieu de dire ‘’ regard neutre ‘’, vous pouvez dire ‘’ bouche fermée et lèvres qui se touchent ‘’; au lieu de ‘’ regard surpris ‘’ dites plutôt ‘’ sourcils levés et bouche grande ouverte ‘’.
Exemple

[Texte-Alt] : Un groupe de deux hommes et trois femmes se tient en cercle avec leurs bras l’un autour de l’autre. Ils sourient et regardent de haut la caméra qui est situé au centre du groupe.
[Longue description] :
Cinq personnes — trois femmes et deux hommes — forment un cercle. Tous arborent un large sourire et s’enlacent les uns les autres, leur bras entourant les épaules de leurs voisins. La partie supérieure de leur corps et de leur visage est visible lorsqu’ils se penchent en avant et qu’ils regardent la caméra qui est au sol au milieu de leur cercle. On dirait qu’ils nous regardent.
Dans le sens antihoraire à partir de la gauche, il y a une femme à la peau foncée avec des cheveux noirs frisés qui tombent jusqu’au menton. Elle porte un blouson blanc sur un t-shirt vert foncé. À côté d’elle, il y a un homme d’âge moyen à la peau claire et aux cheveux blonds courts. Il porte une veste de sport bleue et une chemise à col gris avec une cravate décorée de lignes diagonales étroites. À côté de lui se trouve un homme d’âge moyen à la peau claire, avec des cheveux de couleur sel et poivre. Il porte une barbe et une moustache bien taillées. Cet homme porte un blouson gris foncé sur une chemise à carreaux blancs et une cravate de couleur marron. Sur sa gauche, il y a une femme d’âge moyen à la peau foncée, au visage rond et aux cheveux mi-longs naturels. Elle porte un cardigan à motifs blancs et col roulé. La cinquième personne du cercle est une femme d’âge moyen à la peau claire et aux cheveux blonds tombant jusqu’au menton. Elle porte une veste de couleur crème sur un chemisier bleu poudre.
9. Ne censurez pas
Une des préoccupations des personnes ayant des difficultés de lecture des imprimés est la censure ou l’édulcoration du contenu de descripteur en raison de l’image contenant du matériel troublant ou controversé. Ces lecteurs et lectrices doivent avoir un accès égal à ces contenus et doivent être autorisés à faire les mêmes choix en ce qui concerne la consommation d’images.
Exemple

[Texte alt] : Trois satyres nus se livrent à une beuverie et à des réjouissances. L’un d’eux s’appuie en équilibre arrière sur ses mains avec un canthare sur son phallus en érection. Une autre verse du vin dans les canthares et un troisième se tient derrière lui, tenant un autre canthare au-dessus de lui.
10. Le texte d’une image doit être rédigé
Il existe de nombreuses images où le texte est intégré à l’image. Afin de les rendre accessibles, le texte doit être rédigé dans le cadre de votre description. Le logiciel OCR (reconnaissance optique de caractères) peut extraire du texte à partir d’images et même le placer dans le champ de Texte alt (ce que Facebook peut faire d’ailleurs!). Mais ce procédé n’est pas toujours fiable. Si vous utilisez cette technologie, nous vous recommandons de l’utiliser uniquement comme une partie de votre flux de travail pour rendre l’image accessible, car les traductions OCR peuvent contenir des erreurs.
Afin d’indiquer qu’il y a du texte, nous suggérons d’utiliser des mots tels que ‘’ le texte dit’’ ou simplement ‘’texte’’ suivi de deux points puis du texte entre guillemets.
Les exemples suivants proviennent du groupe Facebook : Memes and Jokes for Blind Folks (Mèmes et blagues pour personnes aveugles). Tout le mérite revient aux descripteurs.
Exemple 1

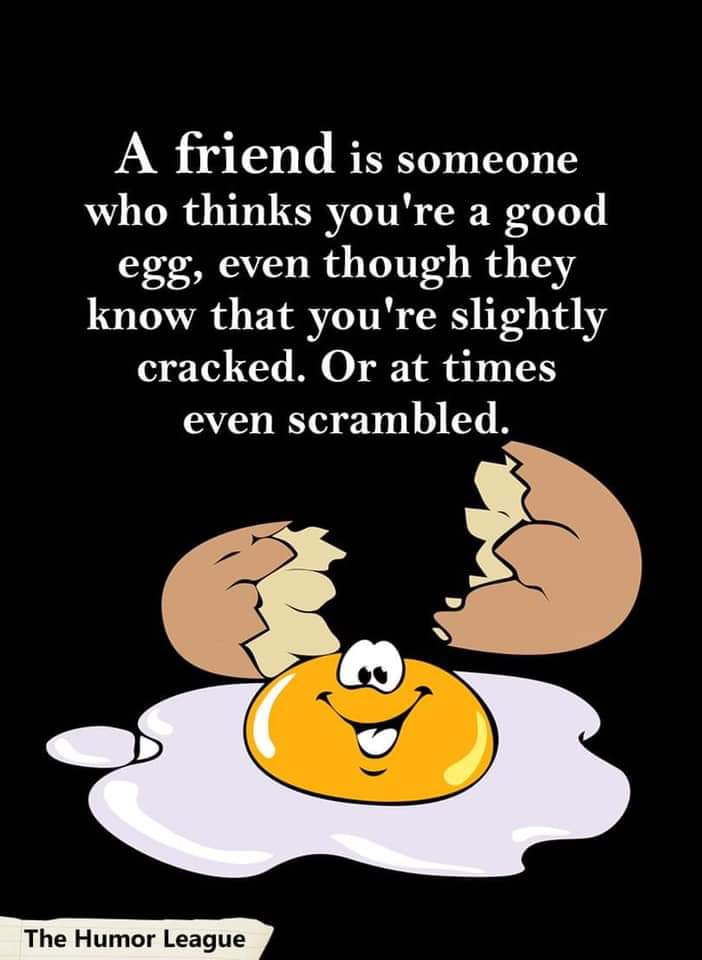
[Texte alt] : Dessin d’un œuf avec un visage affichant un sourire. Un ami ou une amie est une personne qui croit que vous êtes un bon œuf, même s’il ou elle sait que vous êtes légèrement fêlé et parfois même brouillé.
Le texte et l’illustration sont décrits clairement et séparément. Cela rend chaque composante claire pour le lecteur. Cette description est bonne, en général, car elle est concise, et le lecteur peut immédiatement en saisir l’humour sans avoir à parcourir une description longue.
Si le texte de l’image est long, il devra être inclus en tant que Longue description.
Exemple 2

[Texte alt] : Neuf boules de crème glacée illustrées dans une grille 3 x 3. Titre : Vous ne pouvez en choisir qu’une seule. De la rangée du haut, de gauche à droite : vanille, chocolat, fraise, pépites de chocolat à la menthe, pâte à biscuits, biscuits et crème, noix de pécans, rocky road, praline et crème.
Étant donné que cette description est belle et courte, il n’est pas nécessaire d’inclure une Longue description. Ceci peut être affiché en tant que Texte alt. Si nous devions en faire une Longue Description, nous aurions besoin d’écrire le texte et de créer un tableau sémantique pour la grille dans l’image. Nous vous recommandons de faire ça lorsqu’ il y a de grandes quantités d’informations affichées dans des formats spatiaux (Voir : Longue description avec exemple de tableaux de données). Comme ce tableau de crème glacée est relativement petit, il est acceptable de le transcrire de cette façon.
11. Ne vous fiez pas aux légendes
Une erreur courante est l’inclusion insuffisante de sous-titres et le manque de Texte alt. Par exemple, une légende peut indiquer le nom des personnes sur une photo et la laisser telle quelle, sans en décrire les principales caractéristiques ou les paramètres. Le problème avec cette approche est que le lecteur ou la lectrice s’appuyant sur un Texte alt ne verront pas des éléments clés.
Exemple 1

Dans le premier exemple, la légende n’offre aucune description de l’image, donc un Texte alt décrivant complètement l’image est nécessaire.
[Texte alt] : Un jeune homme à la peau claire, vêtu d’une veste de moto noire se tient dans un escalier face à une rampe d’escalier, les mains dans les poches, il regarde légèrement sur le côté.
Exemple 2

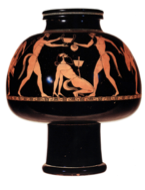
[Légende] : Peinture sur vase d’une jeune fille. Collection Mansell, Musée britannique.
Cette légende offre une description, mais elle ne transmet pas entièrement ce qui se passe dans l’image, et plus de détails sont nécessaires. Dans le cas d’une image provenant d’une œuvre non romanesque, le Texte alt suivant serait suffisant, car les descriptions des types de vase et des peintures seraient incluses dans le texte.
[Texte alt] : Peinture à figure rouge représentant une jeune femme sur un kalpis. Elle est en appui sur les mains, les jambes et les pieds sont en l’air, pliés au-dessus de sa tête et pendant devant son visage.
Choses à faire et à ne pas faire
À faire :
- Commencez par des détails généraux, suivis de détails plus spécifiques.
- Soyez clair et concis. Il est important de ne pas être trop verbeux ou de chercher à trop décrire une illustration, car cela peut être déroutant pour le lecteur ou la lectrice.
- Soyez objectif. Vous ne devez pas mettre vos opinions sur ce qui se passe dans la description, seulement ce qui est dans l’illustration. Le lecteur ou la lectrice doit pouvoir développer de sa propre interprétation ayant en main tous les détails nécessaires.
- Indiquez le type d’image si celle-ci est inhabituelle ou hors contexte, comme le dessin d’un enfant parmi une série de photos de famille dans un récit de souvenirs ou une autobiographie. (Dans ce cas, vous diriez ‘’ Un dessin de…’’)
- Faites attention au contexte de l’image. Est-il bien décrit dans le texte ? Le Texte alt peut alors être plus simple.
- Revoir et modifier votre texte alternatif. Demandez de l’aide ou utilisez Thorium Reader pour qu’un lecteur d’écran lise votre texte à haute voix.
À ne pas faire
- Ne commencez pas chaque description en disant ‘’ Une image de…’’. Le lecteur d’écran aura déjà indiqué qu’il s’agit d’une image.
- Ne censurez pas : si vous êtes mal à l’aise de décrire une scène, qu’elle soit violente, sexuelle ou d’autre chose que vous pensez ne pas pouvoir décrire objectivement, demandez à quelqu’un d’autre de décrire le contenu.
- N’incluez aucun saut de paragraphe ou style dans votre Texte alt. Le Texte alt ne peut être qu’une chaîne de texte et de ponctuation.
- Ne laissez pas le nom du fichier dans le texte alt.
- Ne vous fiez pas aux descriptions générées automatiquement. Bien que l’IA s’améliore, nous n’avons pas encore vu de bonnes descriptions générées par l’IA. L’IA ne peut pas prendre en compte le public, le contexte, le ton, la voix ou l’intention, alors que tous ces aspects sont importants pour rédiger de bonnes descriptions d’images.
Autres ressources
Pour voir plus d’exemples de types d’images spécifiques, visitez WebAim page sur le Texte alt. La page WebAim porte sur le contenu des sites Internet, mais elle contient également d’excellentes suggestions sur la rédaction d’un Texte alt concis.
Les directives de l’Image Guidelines du Diagram Center fournissent d’excellentes suggestions quant à l’utilisation de différents types d’images, en particulier sur le contenu technique.
Le Poet Image Description Tool, aussi du Diagram Center, un outil d’information ouverte sur Internet, permet de créer et de fournir des conseils pour produire des descriptions d’images dans les livres DAISY et EPUB existants. C’est également un site de formation contenant de nombreux exemples, conseils et tutoriels visant aider les gens à écrire de meilleures descriptions d’images.
Le guide Cooper Hewitt Guidelines for image description est une excellente ressource en ce qui concerne les illustrations complexes.